最近、デザインと人類学の両側から構成されているような「デザイン人類学」の議論が海外の研究界隈で活発に起こっている。近年起こった人類学の存在論的転回の潮流の影響だと僕は解釈しているが、なかでも重要なポイントとなるのが、この「存在論」という言葉だ。ごく簡単に言えば、具体的な「モノのあり方」や「実行のされかた」それ自体を通して考えていこうとするものである。
そしてこの観点を取り入れることによって、我々がよく知っているデザインもまた再定義されようとしている。それが非常にエキサイティングなのだが、つかめるようでなんだかつかみきれず、捉えることがなかなか難しいので、僕自身、人に説明しながら勉強中である。研究室の学生たちを交えながら、ファッション(昨年度)や、メイク(本年度)というテーマを存在論的な観点から解釈してみたりしている。
僕も勉強中のテーマながら、いつのまにか人前で話す機会をもらうようになってしまった。以下の説明は先日、千葉工大大学院の連続講義「デザインイノベーション特論」のゲストとして話したときもの。講演のイントロ部分をスライドと文章で解説してみる。言語化してここのコンテンツにすることで、これをネタに人類学者の方々と議論し、自分の理解不足なところを修正していこうとする試みでもある。
__________

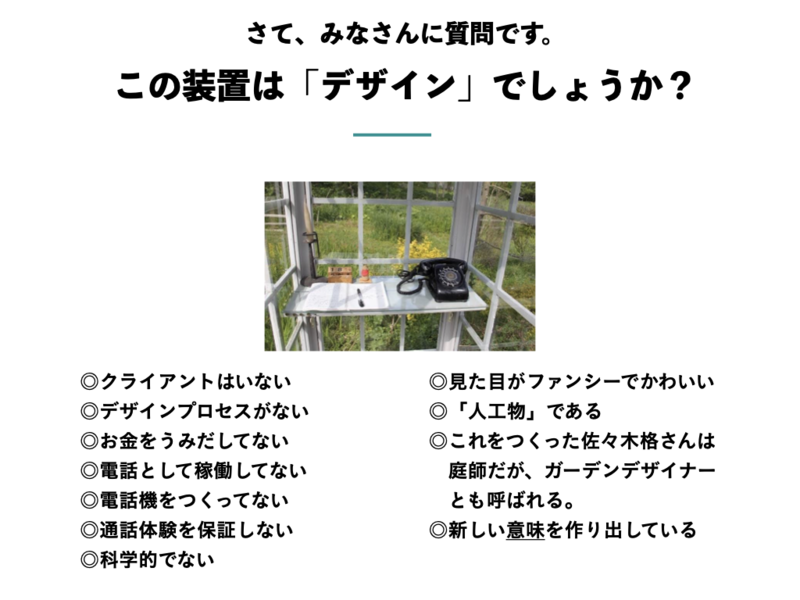
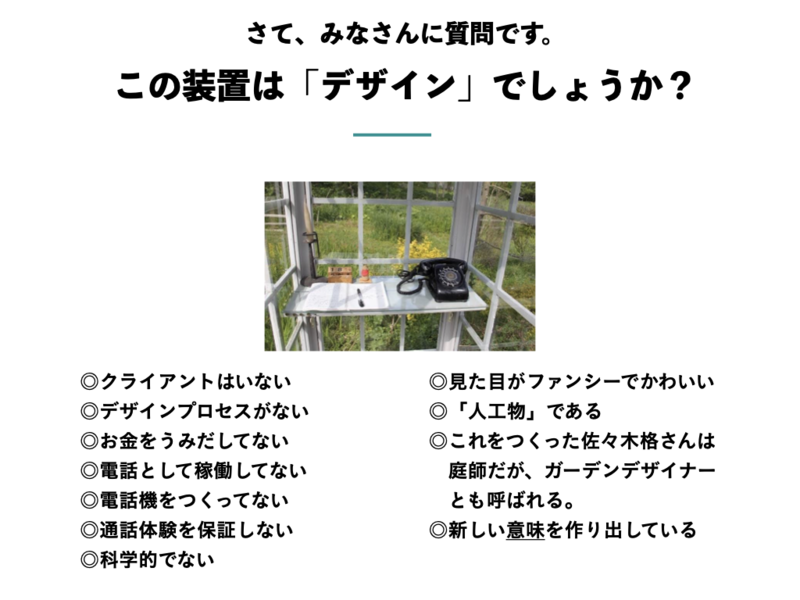
デザインを「存在論的」に捉えるとはどういうことでしょうか。まずは事例から考えてみようということで、「風の電話」を紹介します。テレビでも時々取り上げられるので、知っている人もいるかも知れませんね。

この岩手県の海沿いの丘にあるこの電話ボックスの中には、古い黒電話が置かれています。けれども、多くの人が訪れています。震災で亡くなった故人に想いを伝える空間として。

実際には、この電話機は電話線がつながっていません。そして死んだ人と話せることは、科学的に言えばありえないことです。それでは、この装置は「ウソ」なのでしょうか? ただ話を聞いただけでは、まったくリアリティを感じないでしょう。それではここで動画を見てください。
(以下の記事ページ中にある動画参照)
www.bbc.com
この数分の動画を見ただけでも、失った人とつながろうとする遺族の圧倒的なリアリティが伝わってきて思わず泣きそうになります。「誰もいないと分かっていても、そこに妻がいるかのように感じた」と解説されていますが、そんな声からも遺族の方にとってはかけがえのない対話の場になっていることが伝わってきます。そして、多くの人は、彼らにとってはそういう場所として成り立っているのだ、と理解することができます。

この装置は一風変わったものです。そもそも一般的なデザインプロセスからは絶対生みだされない類のものでしょう。遠隔との通話体験を保証する電話という「製品」ではなく、どちらかというと、体験する人の解釈によって広がっていく一篇の「詩」に似ています。
そして、わたしたちがこの装置を眺めて、世界にはこういった余白のようなものが必要だ、と何かしらの意味や存在意義を感じるのであれば、それは、人間が「経済価値」や「科学的合理性」だけで生きていないということの根拠でもあるように思います。
さて、この装置は、はたして「デザイン」(されたもの)なのでしょうか?みなさんがどう思うかを、理由を添えて教えて下さい。正しいか正しくないかを問うものではありません。自分が何をデザインだと捉えているか、その見方が反映される質問です。
おや、これは「作品」だ、と捉える人もいますね。みなさんの答えを見ると、ひとそれぞれの基準があることがわかりますね。

この装置は、その場所に置かれているものとして、まず「モノ」であることは間違いなさそうです。ここで、そのモノが「ある」ことによって、人の側の行為が決まっていることがわかるでしょうか?もちろん、すべての人に当てはまるのではなく、限られた人にとって、です。さきほどの動画で見たように、遺族の方は、ここを亡くなった人を想起し、心の中を語る場所だと理解することによって、「なりきる」ことができています。
そして電話ボックスという閉じられた設え(しつらえ)こそが、そこにいない人と交信させています。つまり、そうさせています。これは人と物を分けないで捉えるアクターネットワーク理論という観点から言えば、この電話ボックスは、遺族の方から見た一連の経験の中で、「行為主体性」を持つということができます。
「モノ」が行為主体性を持つ・・・・。この見方は、一見奇妙です。普通はわたしたち人間こそが、明確な意図を持ち、取捨選択してモノを使っている、と考えるのではないのでしょうか? ここで自分がすべての行動が決めているなら、自分で自分の携帯を耳に当てて電話するふりをすれば、それで同じようなことができるはずです。
でもそれでは通話できないことは明確でしょう。この「風の電話」が、亡くなった人と話せる装置だと理解しているから、モノこそが自らの心持ちを変えてしまうから、自分の内面とむきあう儀式的な場となり、通話ができるわけです。
こんなふうに、ものの見方を違うレンズに交換してみれば、わたしたちの多くの行為は、人間自身がつくっていると言うよりも、周囲の環境、周囲のモノによってつくり変えられていることがわかります。

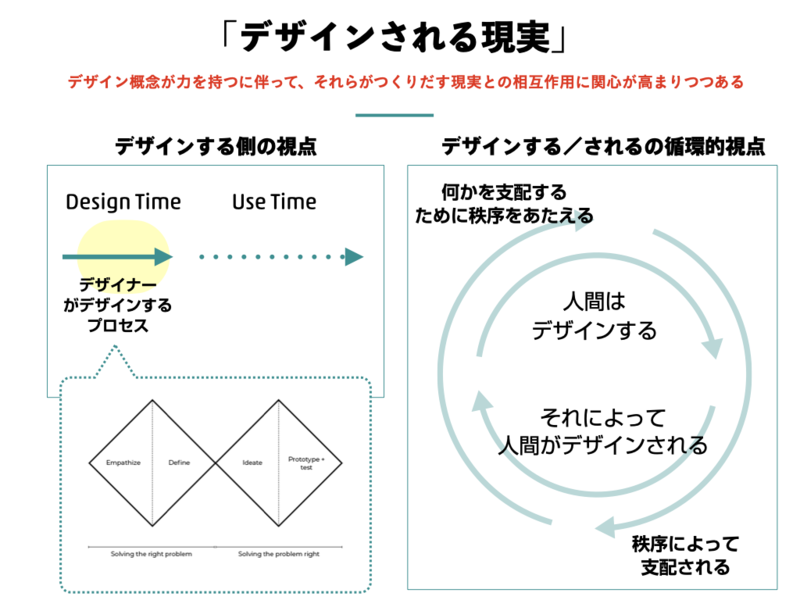
私達は、意図を込め、さまざまなものごとをデザインしようとします。その一方で(誰かが)デザインしたものごとは、その他のデザインされた様々なものと結びつき、逆にわたしたち自身のあり方をかたちづくっていく。つくられたものごとによって私達こそがつくられていく、すなわちデザインされていく。そんな循環的なデザインの考え方を、「オントロジカル・デザイン(存在論的デザイン)」と言います。はじめてこの問題を指摘したのは、哲学者のフェルナンド・フローレスとコンピュータ科学者のテリー・ウィノグラードで、30年以上前のことでした。(ちなみに、テリー・ウィノグラードは、スタンフォード大の彼の研究室からGoogleが生まれたことでも有名です)
二人は、名著「コンピュータと認知を理解する」において、このように指摘します。
「(・・・)システムには良し悪しがあらわれる。しかし、本当に問うべきことは、システムが良いか悪いかではなく、システムを理解し使用する事が、私たちの行動と私たち自身が何者であるかを決定すること、そのことなのだ」
これは思わず考え込んでしまうような、大変深い問いです。ここで書かれている「システム」は、人間によってデザインされたもの、と捉えられるでしょう。そのシステムのユーザして関われば、ユーザの役割を決められます。管理者として関われば管理者の役割に決められます。デザインしたものが、わたしたち自身のありかたの可能性を決めてしまう。デザインしたものが、自覚されないままにわたしたちの存在そのものをつくり変えてしまう。その点でデザインは極めて重要なのです。
さきほどの「風の電話」を、再度、存在論的な視点で見てみましょう。(遺族の方が)「電話線のつながっていない電話」を通して、関わり方を変えているという様子が(外から見ても)はっきりとあらわれています。つまり、これは、人の行為や情動ふくめて、この装置によって規定されている(=デザインされている)と言えます。

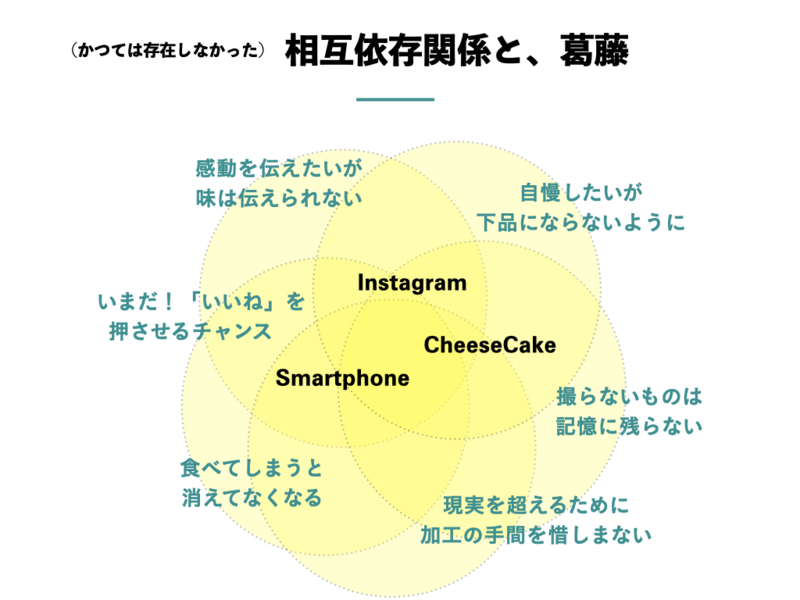
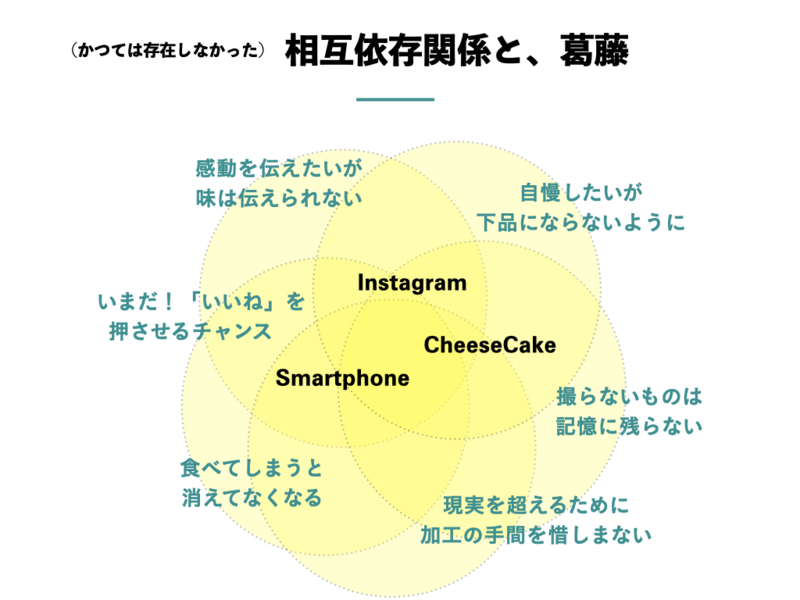
最近、(といってもコロナ禍では外食の機会も減りましたが)食べることに先立ってカメラで食べ物を取る人が増えましたね。自分が食べているものを全くの他人に自慢することは、SNSが普及する以前は存在しなかった行為です。

すぐ撮影できるスマホ、すぐ共有できるSNSアプリ、自慢したいブランドスイーツが一か所に揃うことで、それらが結びつき、それまでなかった相互関係や葛藤が起こっています。その結果、「食べる前に撮る!」になるわけです。インスタユーザーは、写真映えする場所を自ら選んで、そういう場所に行ったりしますね。行動が変わっています。つまりアプリのユーザーであることによって、現実がつくり変えられていると言うことができます。
電子マネーも全く同じです。アカウントを持つか持たないかで受けられるサービスも行ける場所も違ってきますし、単純に支払い方法が便利になるだけでなく、それらは経済圏の全体像まで動的に変化させています。
Appleの製品はどうでしょうか。確かに速いマシン、洗練されたUIは私達の仕事を手助けしてくれます。が、同時にいろんな仕事のやり方を決めてしまっています。いつの間にか居心地の良い「ユーザー」という立ち位置を指定され、材料がどこでどうやってつくられているのか、どこにどんなことが仕掛けられているのか、完全に覆い隠されています。自分でネジを開けて内部の様子を見ることすら許されなくなってしまっています。
ふと周りを見渡してみると、いろんな場所で当てはまることに気づいて、ゾッとしませんか。
さきほど、「『風の電話』はデザイン」なのでしょうか?と投げかけた問いは、実はここにつながっています。何がデザインかは、その人の見方によって決まるもので、決して定義が統一されているわけではないですが、それでもデザインは人という〈主体〉が〈客体〉に働きかけるようなイメージを持つ人がほとんどでしょう。

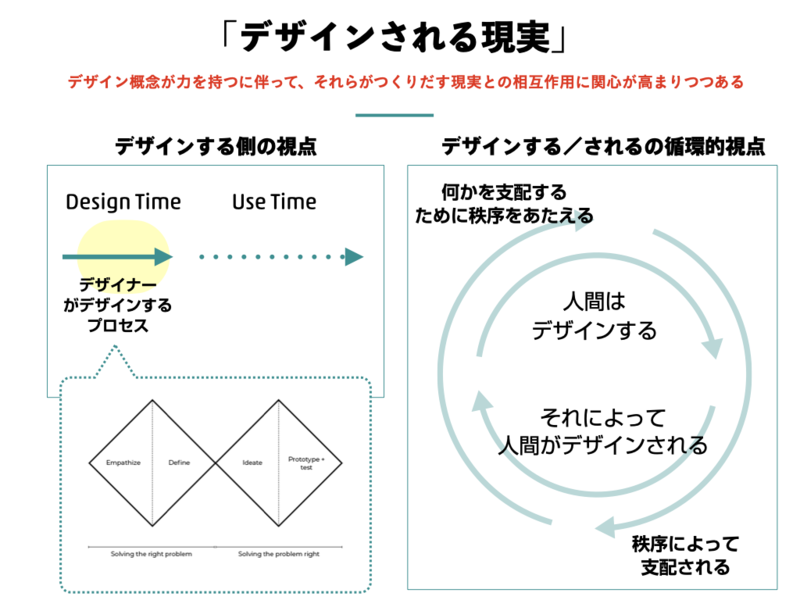
しかし、こんなふうに〈実行のされ方〉に焦点を当てた見方に切り替えると、デザインによって決まっていく、デザイン(されたもの)によって決定的に「変えられていく」現実が、少しづつ浮かび上がって見えてきます。さらに言えば、もともとデザインした人間の意図を離れたところでモノとモノが作用し合っている可能性に気づきます。過去に行われたさまざまなデザインの数々が状況の中で同時的に結びつき、自覚するしないにかかわらず、現実をつくりあげていくのです。デザイン概念が力を持つに伴って、現実への影響は大きくなってきてます。
従来のデザインの視点は、ほとんどの場合、デザイナーがデザインするプロセスしか見てきませんでした。製品開発が目的となるゆえです。HCD(ISO 9241-210:2019)にしてもDouble Diamondにしても、リリースして終わるモデルになっています。
しかし、見てきたように、私達の現実は、決して静止せず、何か周囲をデザインする/周囲からデザインされるの絶え間ない輪の中にあります。いわば相互に包摂しあう関係になっています。デザインのプロセスは、フローレスが言うように、本当はどちらか一方だけの力に還元されない、二人で踊る"ダンス"のようなものなのです。
こんなふうに、デザインを「存在論的」に捉えることで、何か変わるのでしょうか。たぶん「つくる方法」は、それほど変わりません。しかし、デザインの見え方は明らかに変わります。自分がつくる以前に決められていたこと、つくった後にさらに決めていくことなど、日常のあらゆることの中に、決める/決められるのパワーバランスや、相互の駆け引きや結びつきーちがう言い方をすれば「政治性」ーが発生していることが見えるようになるでしょう。例えば、障害を持った人が邪魔な存在になるのか、創造性を持った存在になるのかは、場のデザイン次第で変わります。さらに言えば、地球は人間から見える世界だけでが独立してあるわけではなく、他の生き物や自然物との複雑な連関があってこそ成り立っていることが見えてくるでしょう。
そして世界の見え方が変化すれば、方法以前の「何をつくるか」の志向性に影響を与えるはずです。そういった複雑さを引き受け、一人ひとりがデザインに関わることによって、どんな可能性を持てるのでしょうか。年々過酷になっていく地球環境の中で、人類はどのように他の存在と共存できるのでしょうか。
そうした大きな問いは、もはや優れた作り手だけでは捉えられられないことです。デザイナーは、しばしば自分たちの手でつくることに集中するあまり、そこで逆向きに起こっている視点を見落としがちでした。この問題に気づいた研究者たちは、デザインすること/されていくことを両面から解釈し、周囲を作り変えていく人の営みの枠組みを再検討するために、〈デザイン人類学〉という学問領域を必要としたのです。

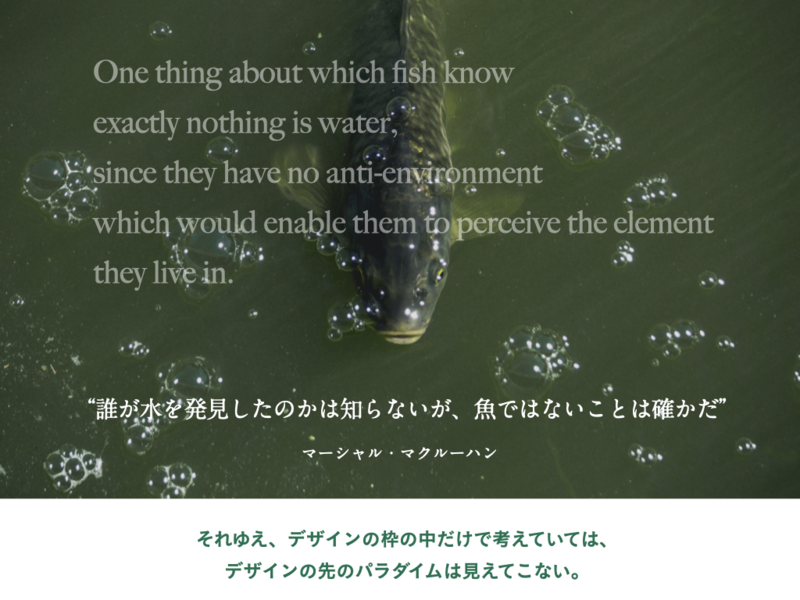
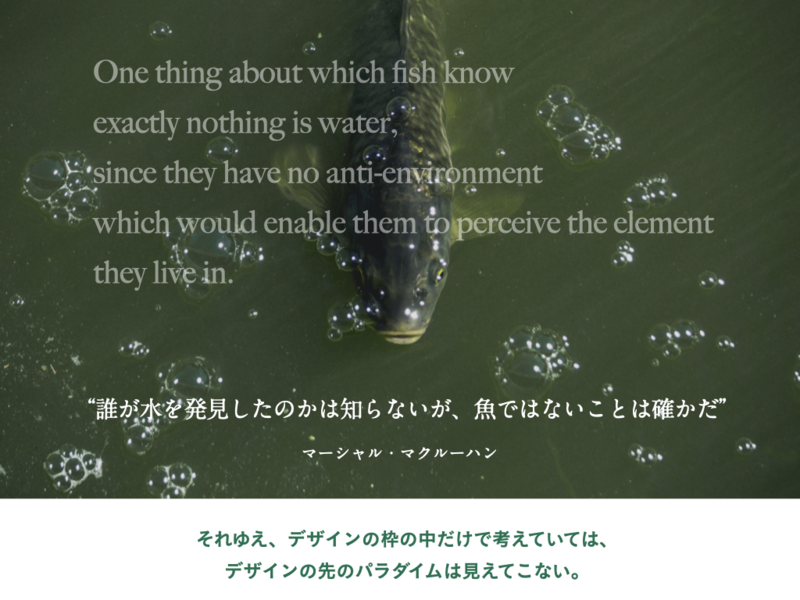
メディア論の研究者、マーシャル・マクルーハンの有名な言葉に、「誰が水を発見したのかは知らないが、魚ではないことは確かだ(One thing about which fish know exactly nothing is water, since they have no anti-environment which would enable them to perceive the element they live in.)」というものがあります。魚は水の中にいます。何かを自覚するためには、それに囲まれていないという立ち位置(反―環境)を持たなければなりません。魚が水を理解できないように、デザインの先のパラダイムは、通常のデザインの枠の中だけで考えていてはおそらく見えてきません。意識的に外側に出てみることが重要になるでしょう。
それでは、本題に入りたいと思います。